Parq: Parking Made Easy
Where the heck is all the parking?
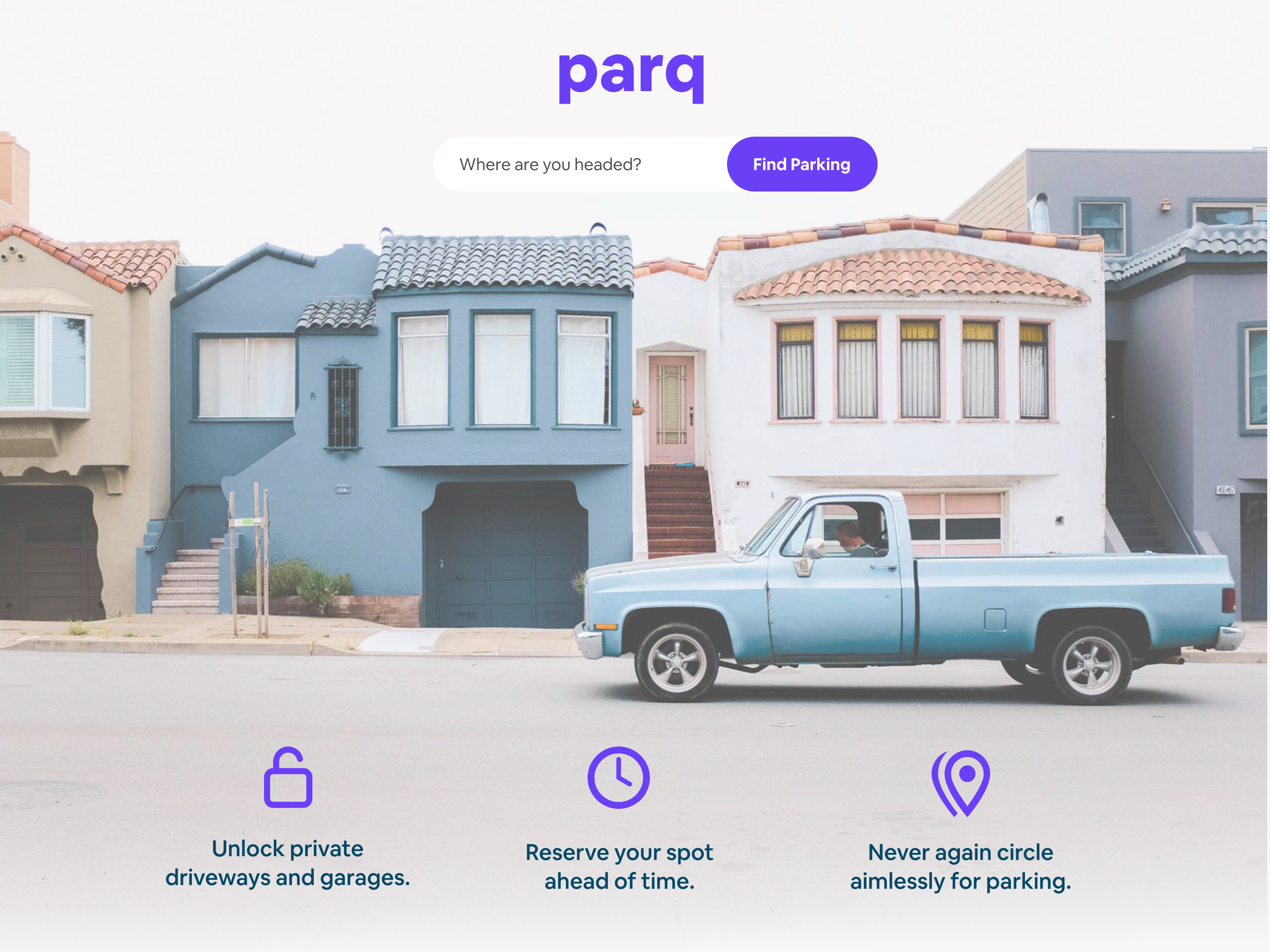
Parq is the best way to find parking in busy residential areas. With Parq, you can unlock seemingly invisible spots. Looking to make some extra cash? Host your driveway, charge a flat fee, and start parq-ing!

Project Deliverables
- Identify a problem space within the world
- Create a solution that solves that problem
- Develop a story board and user personas
- Build a fully functional prototype in Figma
Tools:
- User Research: Quora, Google Forms.
- Prototyping: Figma.

The Problem with Parking
Finding parking is a waste of time. The average person spends 4 out of every 365 days in their car searching for parking: disgruntled, frustrated, and impatient. That’s four days you could have spent bingeing your favorite show, spending time with family, or even hanging out with your dog.

Not Enough Spots
When my team and I took a step back, we realized the core issue with parking is not the actual search but the availability/amount of spots. Locating parking is not the issue. People can find parking quickly, but only if there are enough spots to supply the amount of cars. The team moved to build solutions that would increase the total number of available parking spots, consequently improving the overall parking experience.
Off-street Spots
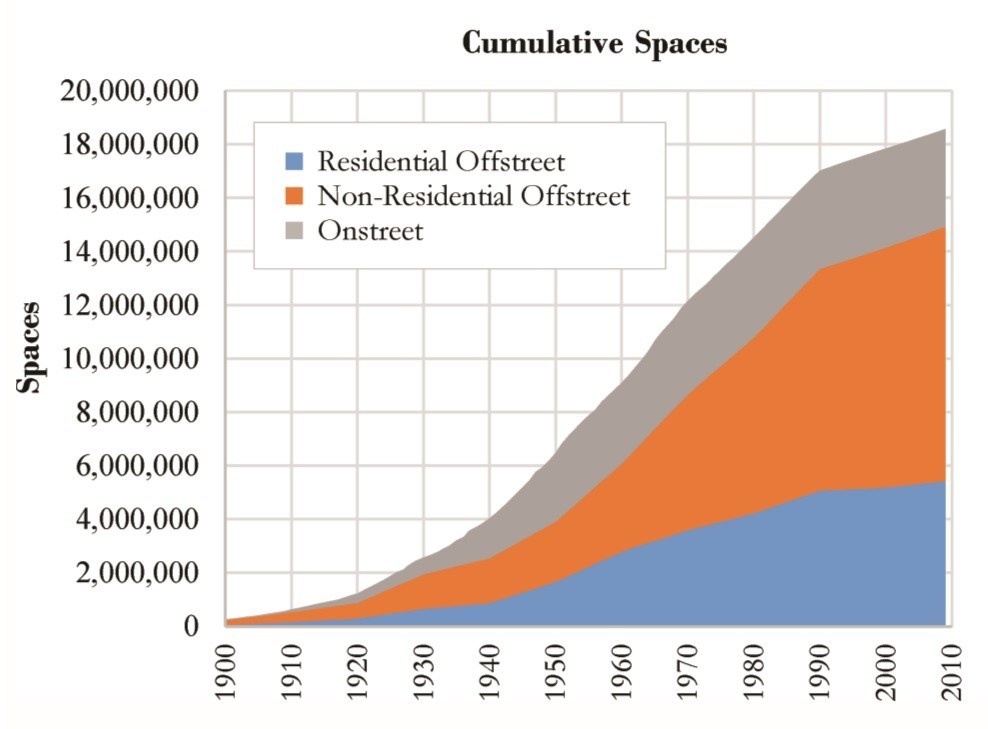
The graph on the right displays the growth of parking spots from 1900 to 2010. Street parking is heavily out-numbered by off-street parking (i.e. driveways & garages). Transportation Life-Cycle Assessment estimates 3.6 million on-street and 15 million off-street spots in Los Angeles. While the total of 18.6 million spots satisfies the estimated total vehicles (5.6 million), about 80% of these spots are inaccessible. Off-street parking must be made accessible. It's plentiful, but not being taken advantage of. This is where the idea for Parq arrived. (https://la.streetsblog.org/2015/12/01/18-6-million-spaces-and-still-rising-study-puts-l-a-parking-in-perspective/)


The Solution:
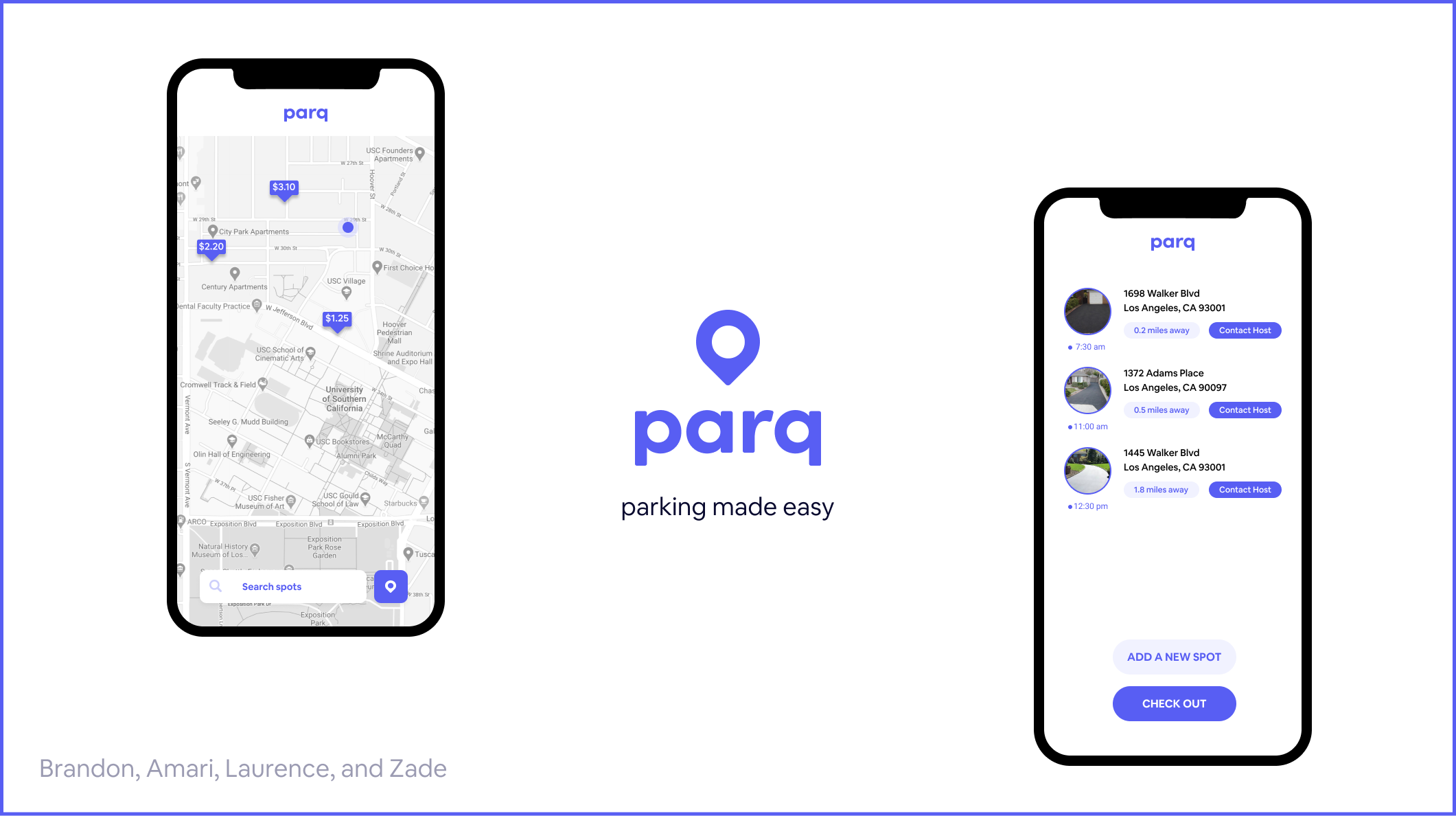
parq
A mobile application that seemingly unlocks hidden residential driveways and other off-street parking. Parq is a two way marketplace application where hosts can enlist a parking spot and drivers can search for the cheapest spots near their desired location.
Personas & Storyboard
To identify the target customer, I built two example user personas & scenarios:
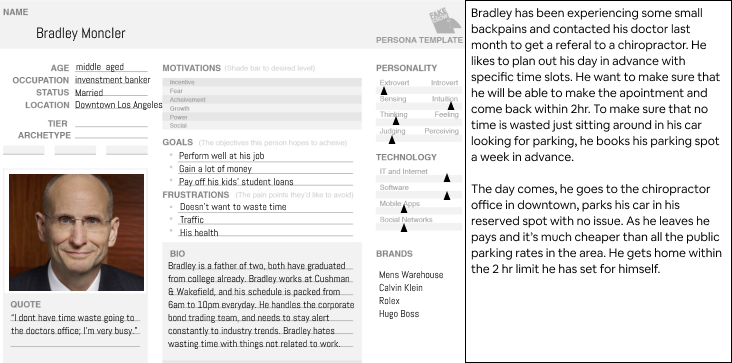
Bradley Moncler
Bradley is a father of two, both have graduated from college already. Bradley works at Cushman & Wakefield, and his schedule is packed from 6am to 10pm everyday. He handles the corporate bond trading team, and needs to stay alert constantly to industry trends. Bradley hates wasting time with things not related to work.

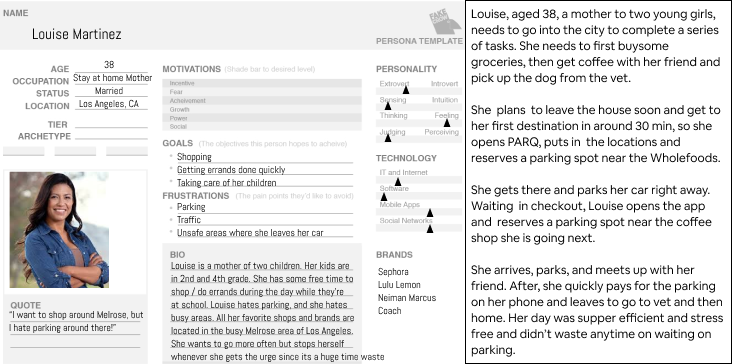
Louise Martinez
Louise is a mother of two children. Her kids are in 2nd and 4th grade. She has some free time to shop / do errands during the day while they’re at school. Louise hates parking, and she hates busy areas. All her favorite shops and brands are located in the busy Melrose area of Los Angeles. She wants to go more often but stops herself whenever she gets the urge since its a huge time waste.

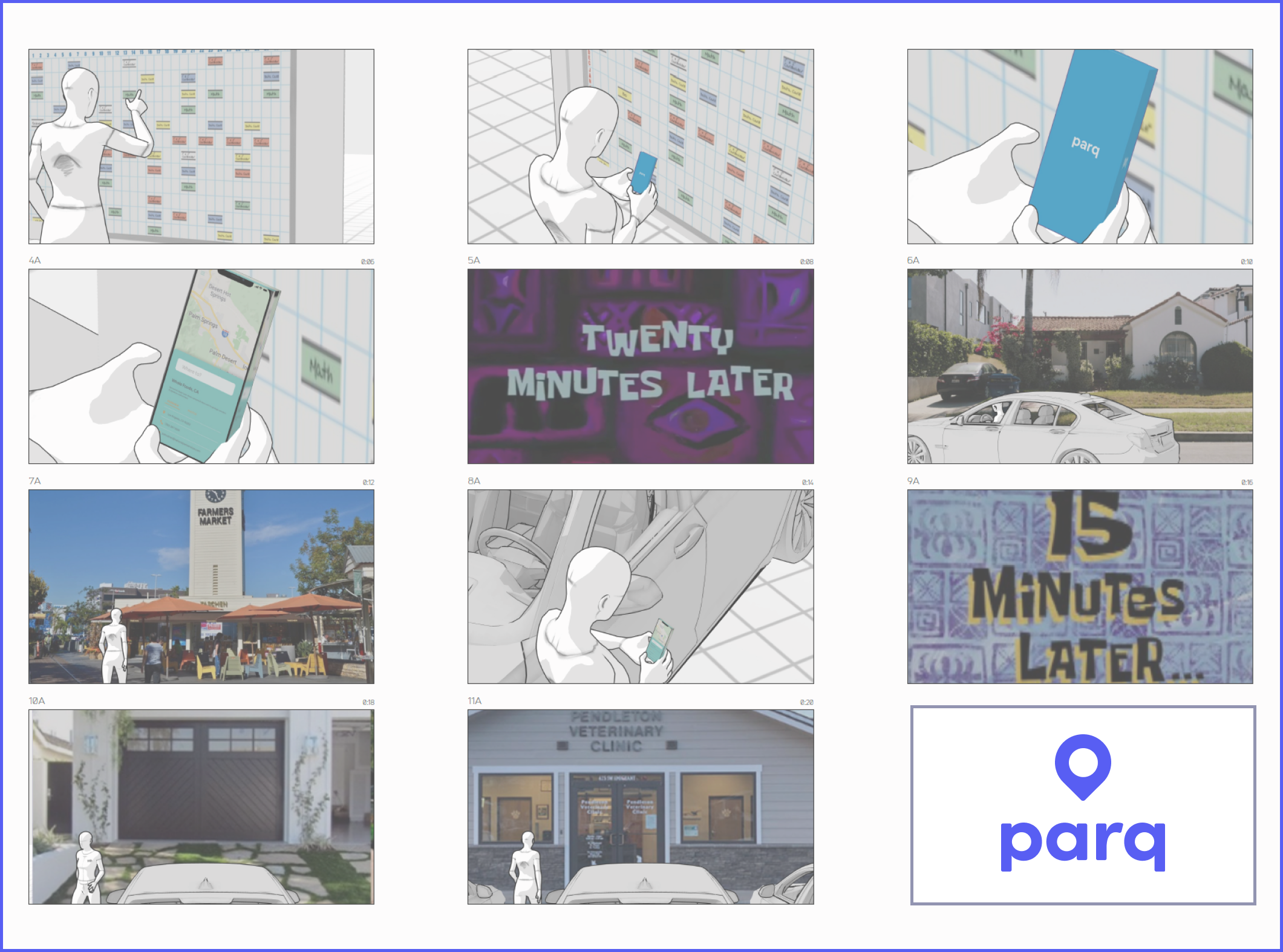
Next I built a story board to display how a user would interact with the app:

Storyboard
- User plans their day at home and wants to save time finding parking.
- Opens up the parq app to schedule a few spots.
- Utilizes the map functionality to find the best spot near their destination.
- Arrives at the their spot & performs their errands at location #1.
- Leaves the first spot & checks out.
- Arrives at second spot & performs errands.
- Leaves the second spot & checks out.
Wireframing Process
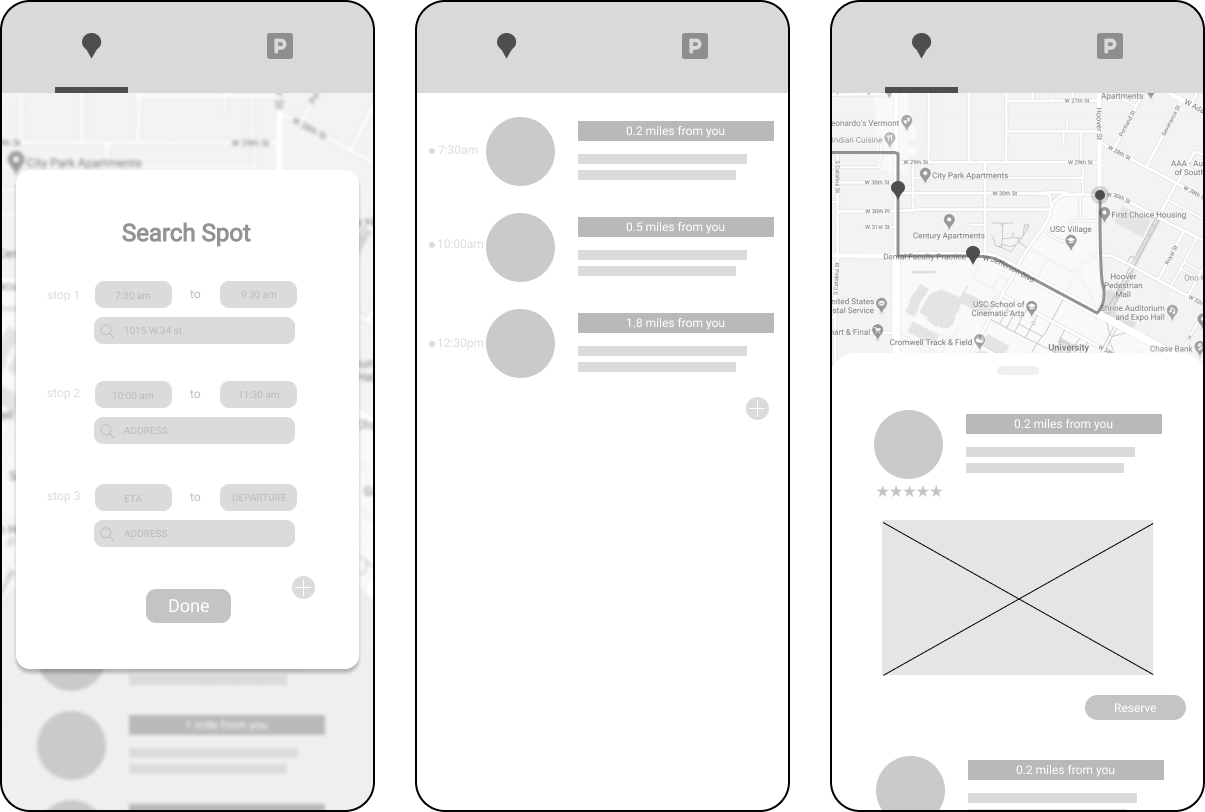
First, my team and I created a few low-fidelity wireframes:

Low-Fidelity
- Search Overlay
- Cart page filled with scheduled spots
- Map with search results + Spot Preview
Usability Testing
Next, I created a Qualtrics survey to test the usability of our the wireframes. You can take the survey at the QR-code on the right!

Prototypes and Final Frames
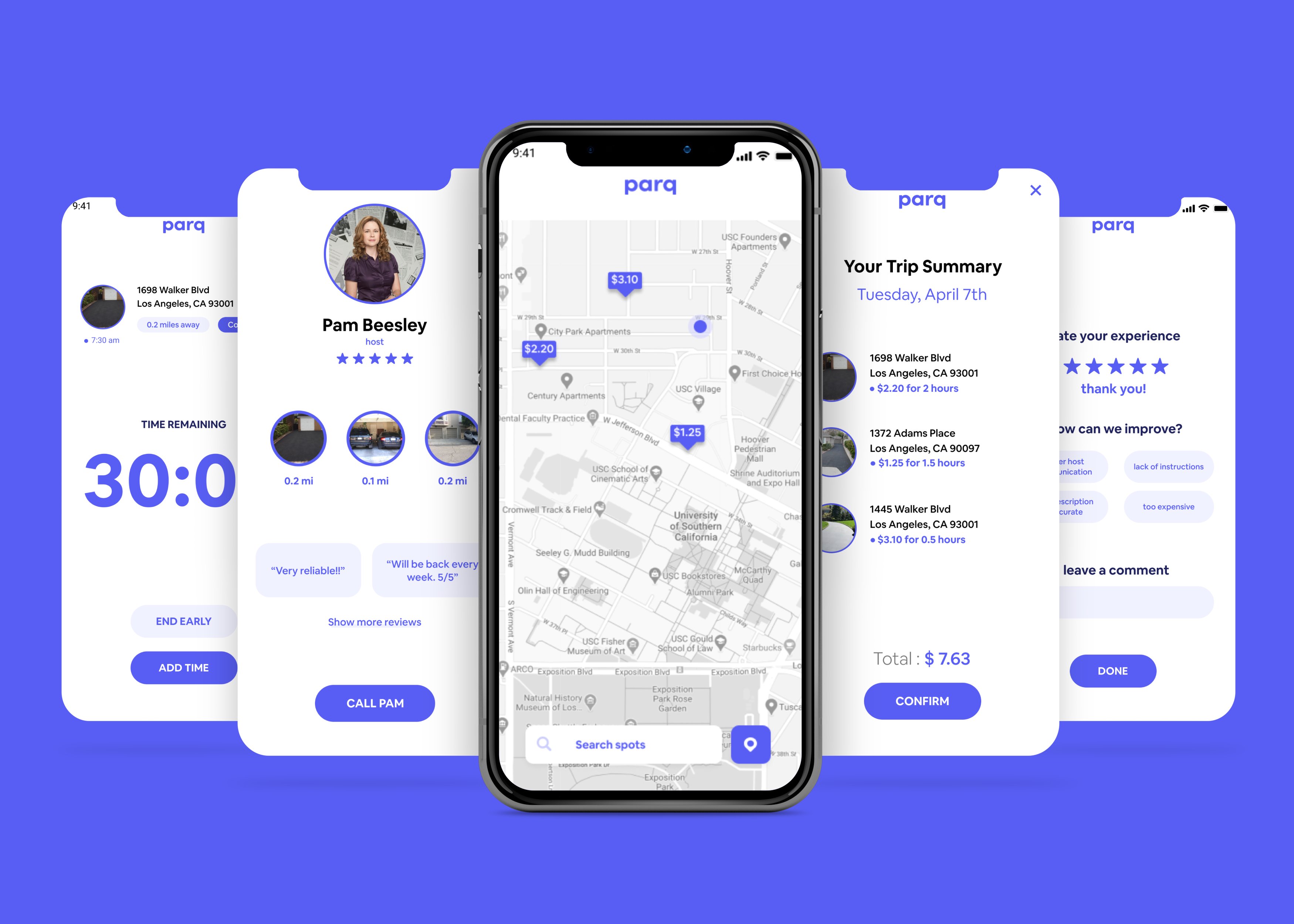
From the survey results, we revised the wireframes and implemented them into the final product. My team and I utilized Figma's collaborative prototyping to create a fully functional design.

Dynamic Walkthrough in Figma
Utilizing Figma's high fidelity prototyping tool, my team & I created a full functional mockup of Parq! Please follow along in the video to the right. Some of the features in this walkthrough include:
- Sign Up / Log In
- Searching for a spot based on location & time
- Search Results on a map
- Spot Previewing: view the location and hourly rate
- Host Previewing: checkout out their rating & reviews
- Seamless multi-spot reservation
- Checkout flow
- Timer for when you arrive to your spot
- SMS Reminder when your time is up
- After-visit reviewing
Check out my other projects

USC American Lung Association
I designed and developed USC American Lung Association's new website.
Read More
Struct Club: Edit-Mode
I redesigned a fitness class editing tool for the music-inspired fitness app, Struct Club.
Read More
Struct Club: Summer Collection
I designed the first bundle in Struct Club's fitness class marketplace.
Read More